In the beginning...a small bell chimed.
Creativity! It chimes like a small clear bell at the heart of the human spirit...
Friday, June 22, 2012
summer / city - how I did it
Because this digitized analog piece was an excellent example of one of the ways I go from analog to digital, because this time the process was clear and clean-cut, and also took a few more steps than usual, I thought it would be an excellent choice to publish as a gallery on my facebook design page. After posting once, then reposting, and not getting a single "like" or comment, I deleted it. Later, maybe.
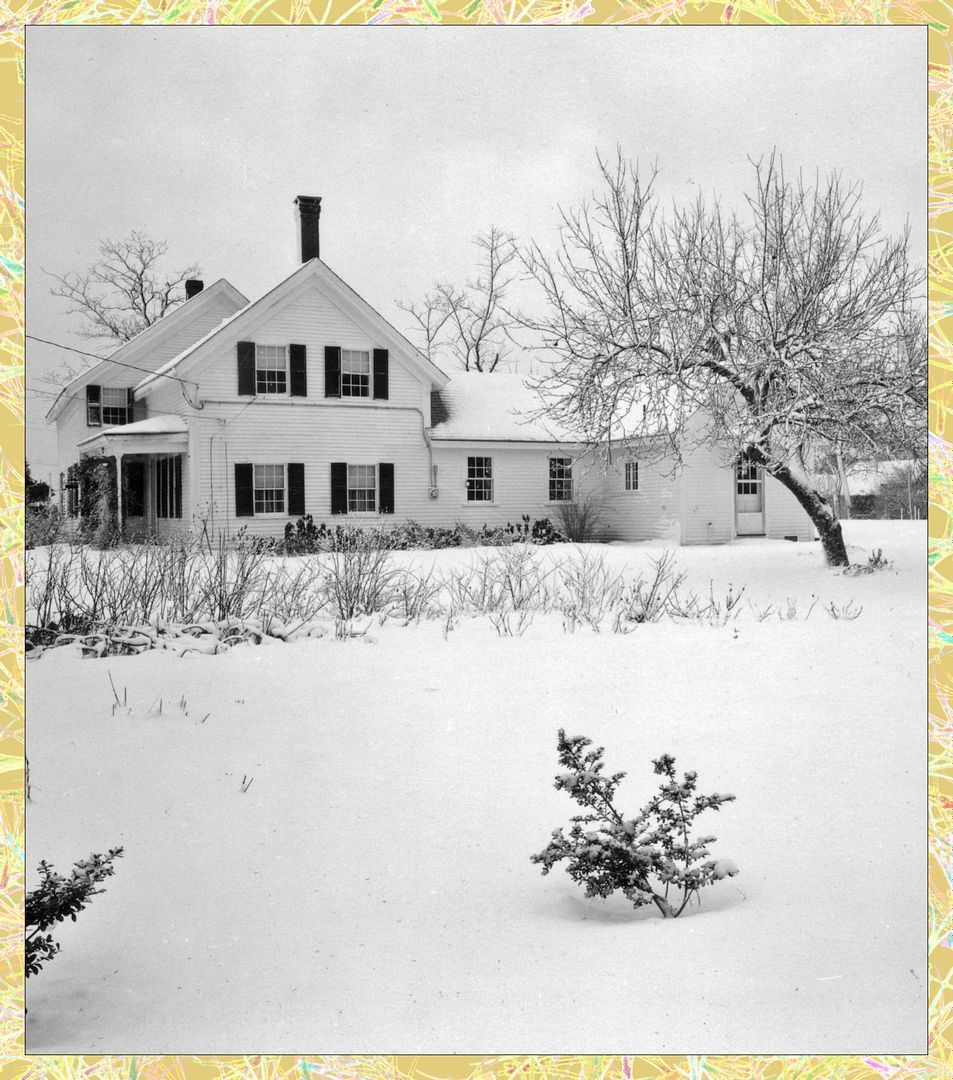
01. scan

02. canvas

03. outlines

04. color blocks

05. windows

06. flower beds

07. with flowers

08. paving

09. plus words

10. almost

11. copyright / signature

01. scan
02. canvas
03. outlines
04. color blocks
05. windows
06. flower beds
07. with flowers
08. paving
09. plus words
10. almost
11. copyright / signature
Friday, June 15, 2012
Monday, June 11, 2012
beach house, "how I did it"
Processes I use to digitally output an analog drawing or painting are many and varied. They range from a little color correction plus a subtle filter leading to an outcome that for all practical purposes is identical with the original to an intensive, multi-layered process that ends with a final image quite different from the original. This recent "beach house" is fairly characteristic, and as usual, I planned the project for screen display and for digital printing. About three years ago I made a version of the drawing that's similar in many ways yet quite different in others.
Most often my fills are subtle, 2-colour linear gradients; in this beach house all the fills are solid, except for the sun and windows. A few years back I tended to use gradients that were contrasty in colour and value and led to a more dramatic, artistic effect; I may return to that practice soon.
01. first, a scan in 24-bit colour; because the original was about 12" x 8" I scanned this one at 450 dpi:

02. for the window reflections, this time I used a beach photo I took at Columbia Point, Boston, and edited with Photoshop filters:

03. canvas:

04. outlines:

05. colour blocks:

06. plus grass:

07. with sun:

08. windows:

09. almost ready:

10. with copyright / signature in Helvetica Neue ultralight:

The finished "beach house" totals 11 layers, including the signature / copyright. I saved out only 8 selections, which probably is an average number. Just as a couple years ago, I did versions with two different sky colours, but decided to make thistle sky the default.
Most often my fills are subtle, 2-colour linear gradients; in this beach house all the fills are solid, except for the sun and windows. A few years back I tended to use gradients that were contrasty in colour and value and led to a more dramatic, artistic effect; I may return to that practice soon.
01. first, a scan in 24-bit colour; because the original was about 12" x 8" I scanned this one at 450 dpi:
02. for the window reflections, this time I used a beach photo I took at Columbia Point, Boston, and edited with Photoshop filters:
03. canvas:
04. outlines:
05. colour blocks:
06. plus grass:
07. with sun:
08. windows:
09. almost ready:
10. with copyright / signature in Helvetica Neue ultralight:
The finished "beach house" totals 11 layers, including the signature / copyright. I saved out only 8 selections, which probably is an average number. Just as a couple years ago, I did versions with two different sky colours, but decided to make thistle sky the default.
Saturday, June 02, 2012
Subscribe to:
Posts (Atom)